 Isometric View,原本是指在工業設計上一種用2D方式展示3D的視角,常見的中文講法大概有等角投影、等距視圖、等視軸圖、等軸側圖、等軸測視圖、立體圖、軸測圖…等,問了一下畫圖的捧油表示,你講立體圖就好了啦!~
Isometric View,原本是指在工業設計上一種用2D方式展示3D的視角,常見的中文講法大概有等角投影、等距視圖、等視軸圖、等軸側圖、等軸測視圖、立體圖、軸測圖…等,問了一下畫圖的捧油表示,你講立體圖就好了啦!~
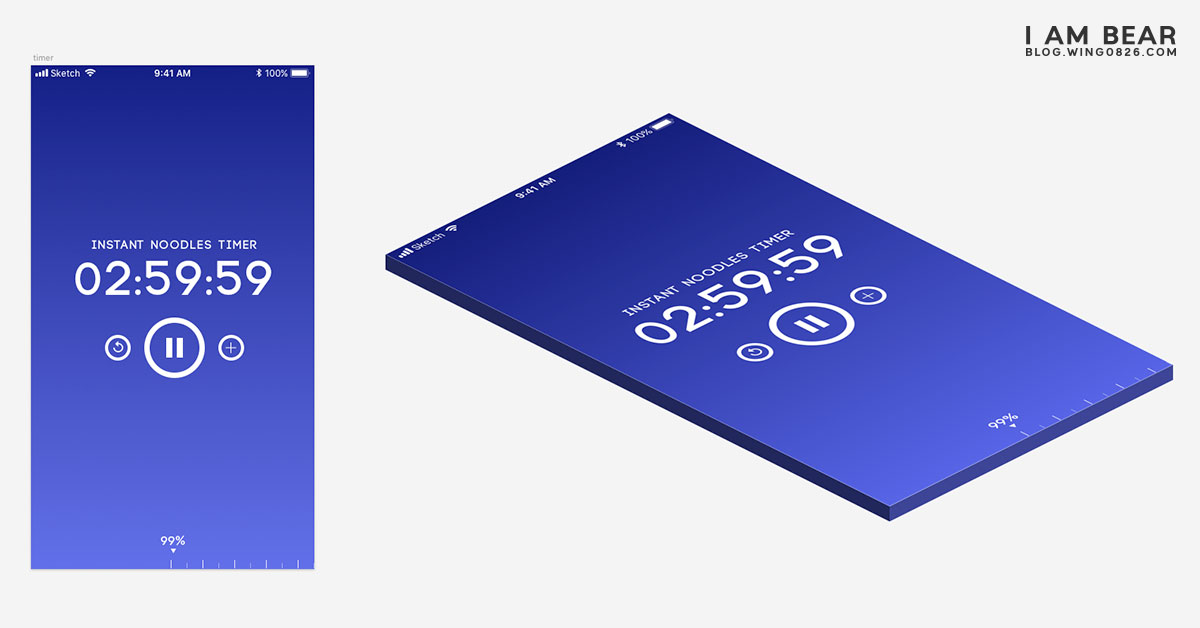
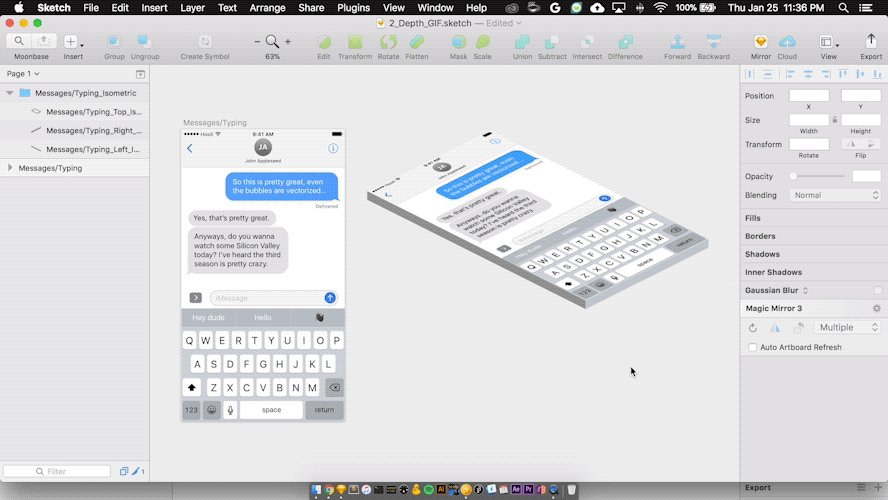
而在展示設計作品時,也會很常會在作品集內看到這種呈現方式,不知為啥就是有一種高上大的港覺,而在Sketch內也是有不錯的套件組合可以做到!老樣子,怕忘記所以要筆記一下XD
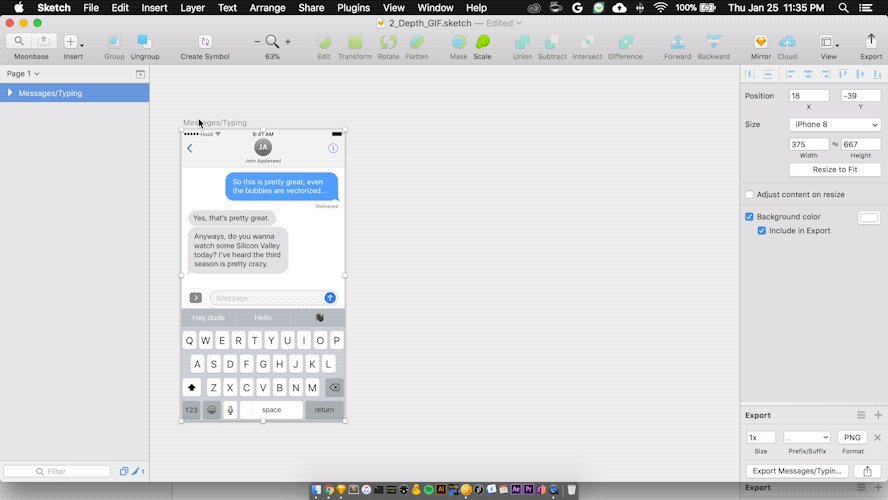
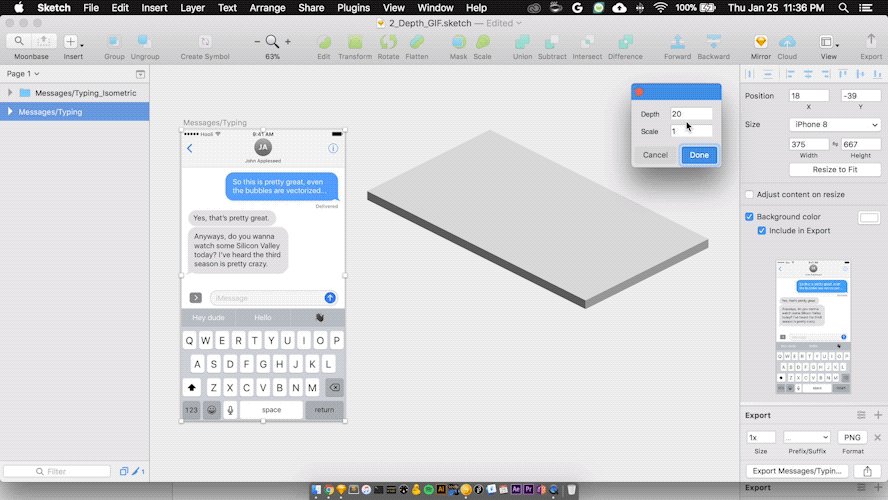
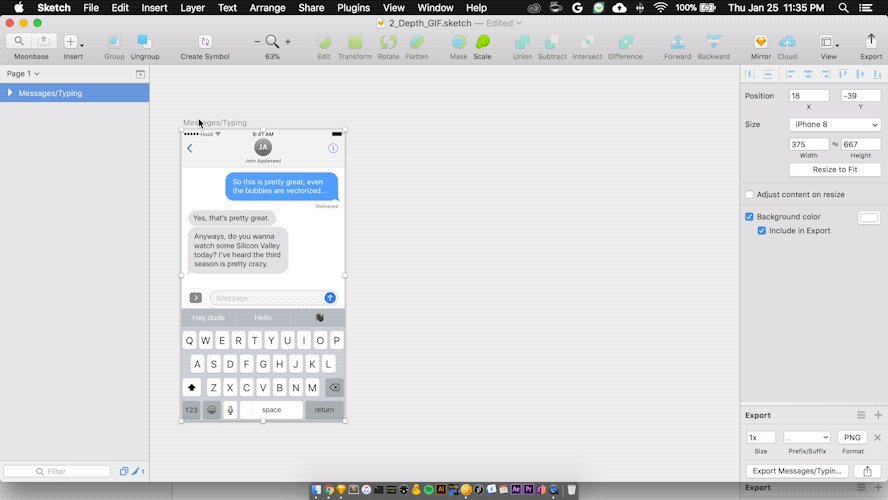
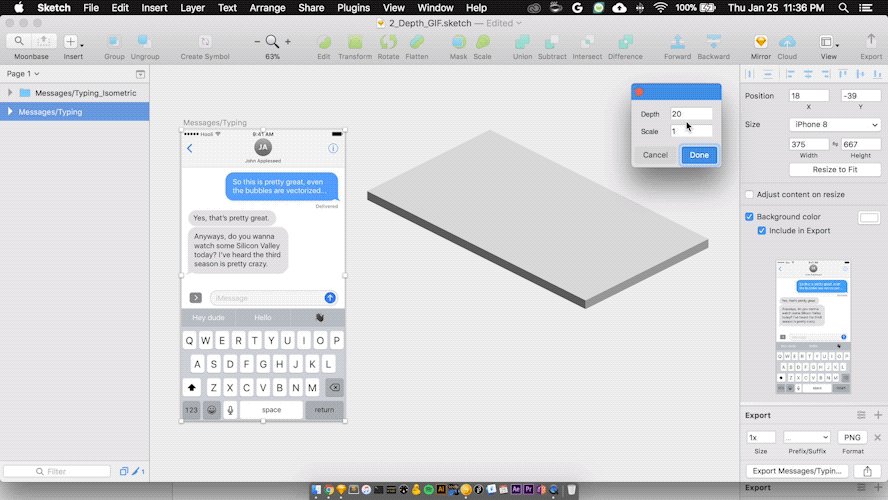
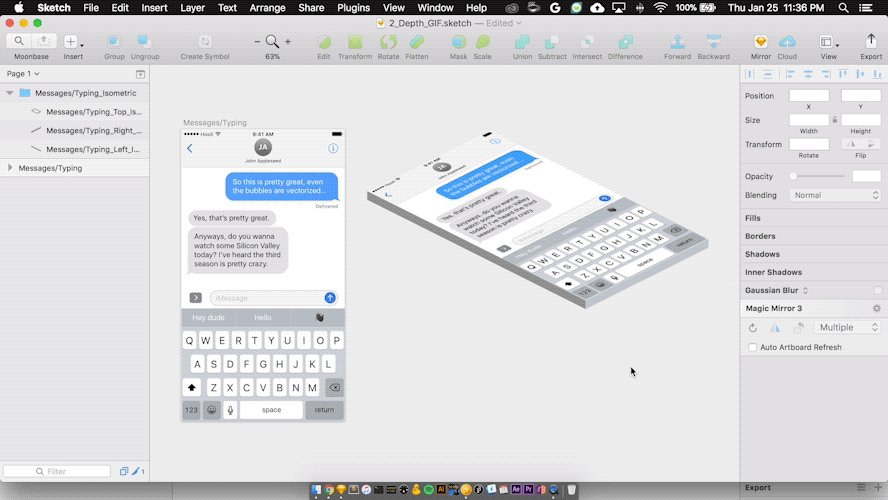
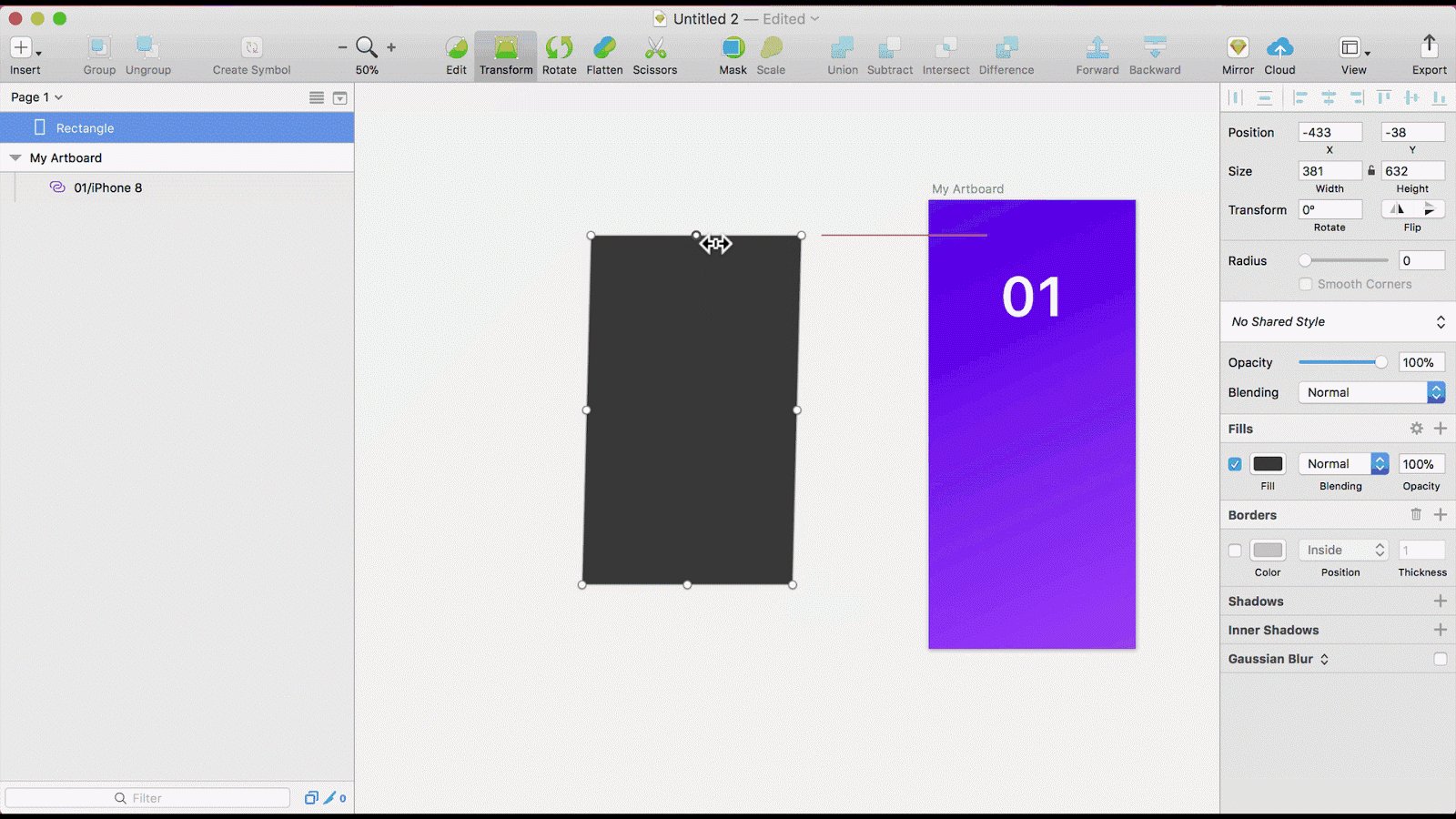
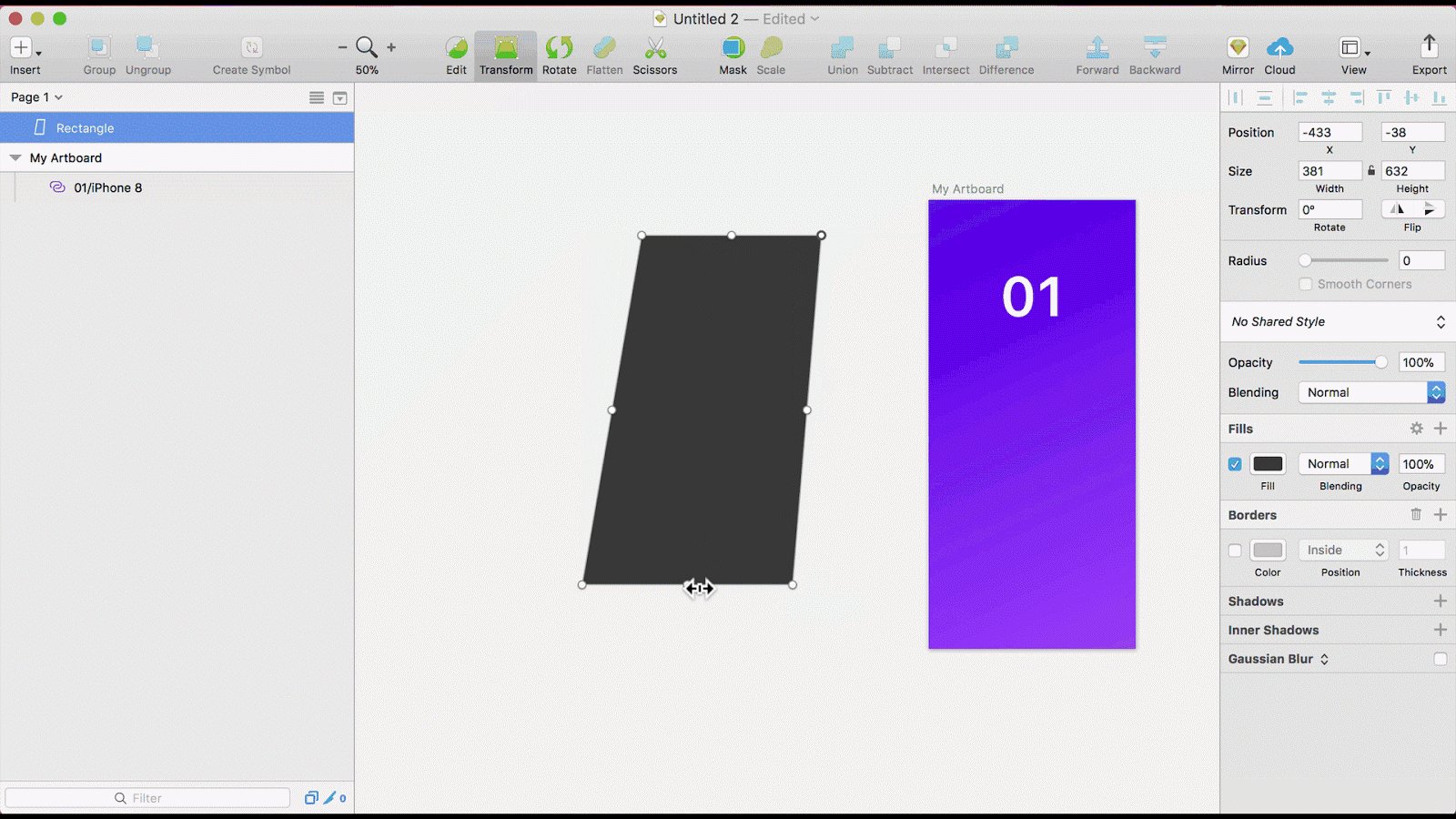
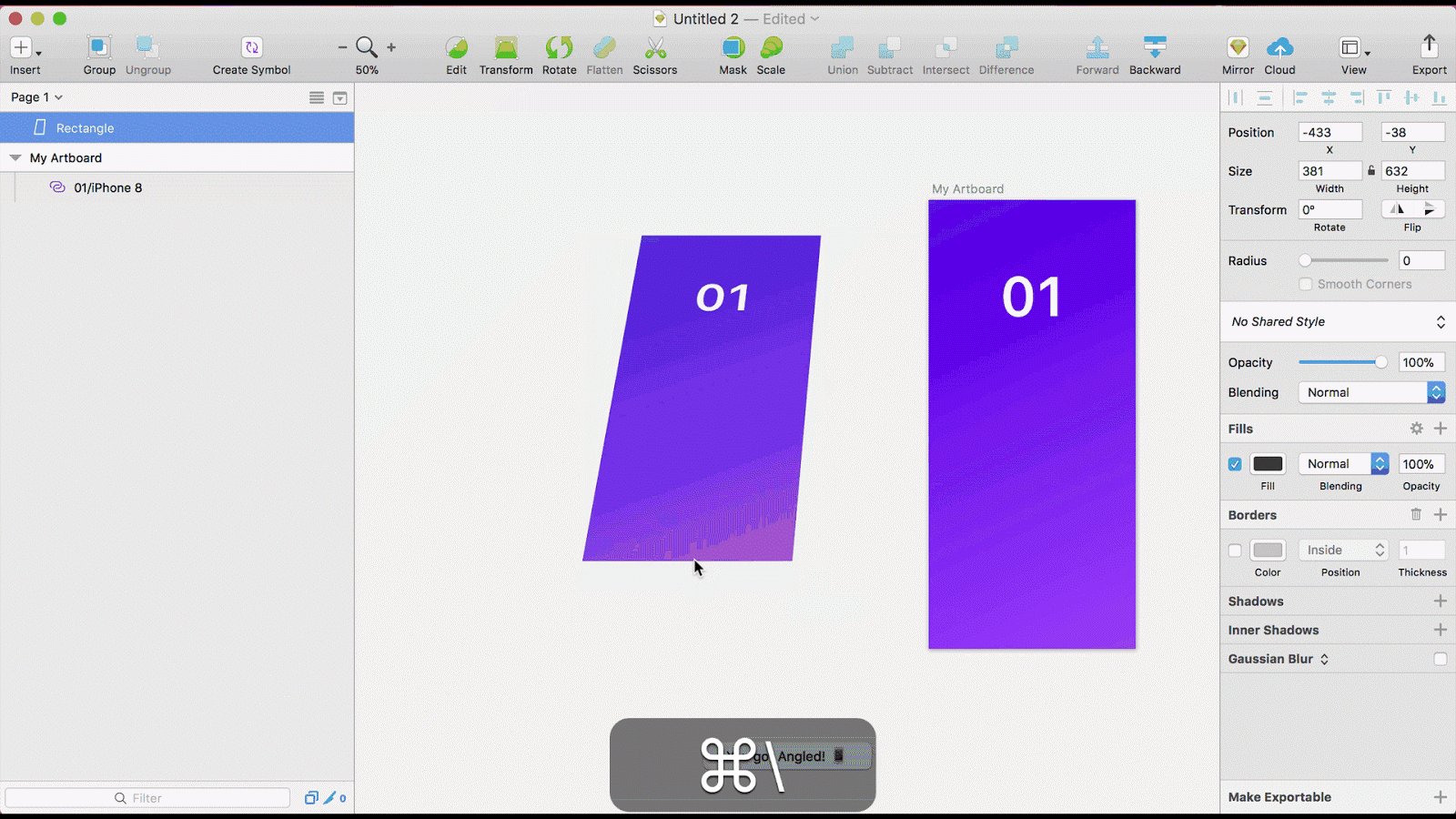
首先你要先建立一個立體圖,以前要都傻傻自己拼半天還歪掉,現在可以直接使用Sketch Isometric快速產生,安裝後選你的Artboard,再點選Generate Isometric View 讓他依照你的Artboard大小產生立體圖,而且你還可以選擇要設定的角度、方向及厚度!


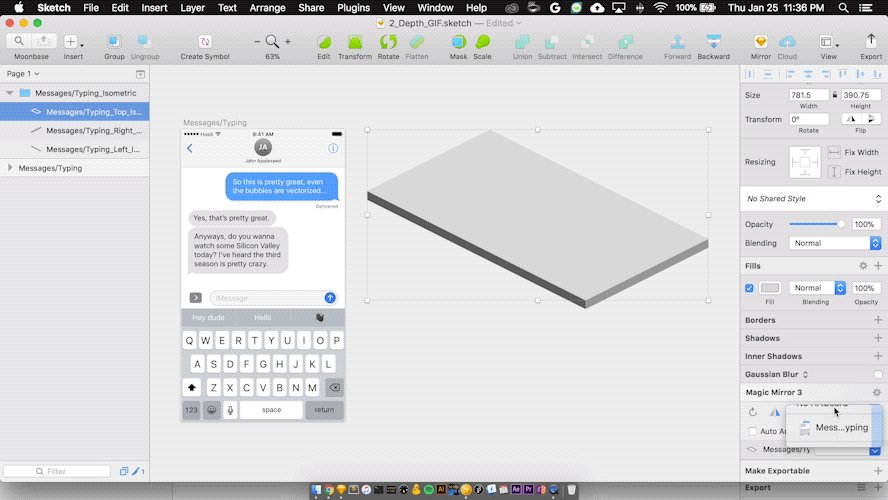
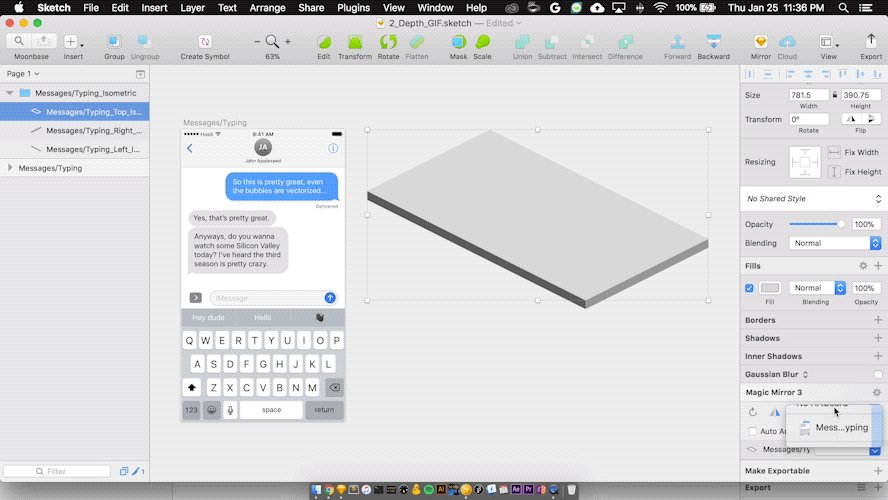
接著是把Artboard對應過去,這邊我試了一下有兩個套件都不錯,一套是蠻多人使用的Magic Mirror,目前出到3,使用也都很簡單,先點選Artboard,將右側Magic Mirror內的Include in artboards打勾,再點選要對應的Shape,就可以在右側選單內選擇你要塞進來的Artboard!而且Magic Mirror還可以設定自動更新,這樣每次有調整後就不用再弄一下啦!不過免費版的Magic Mirror畫質只有給到@1x,如果是想要高畫質的就請付費或是使用另一套!
而另一套則是Angle,他不用先特別設定Artboard,只要點選要對應的Shape,在選單內選擇Apply Mockup就可以直接對應過去啦!而這套的重點,就是在於可以免費產生高品質格式,不只@2x,連@3x、@4x都有阿!若你只有一個Artboard,他會直接使用Auto,連設定都省了!~不過Angle並不像Magic Mirror有修改時會自動刷新,是有點可惜

這幾個玩了一陣子覺得都還不錯也很好上手,如果路過的捧油你有其它好用的套件,也請推薦給我一下嚕!謝謝!
0 意見:
張貼留言